As a small business owner, you know that having an attractive app and website is essential in the modern marketplace. It helps build your brand image, increases customer engagement, and drives sales.
So how do you go about designing one that stands out from the rest?
At its core, it boils down to three things: understanding your customers’ needs, incorporating effective web design principles, and taking risks. By combining these elements into one creative package—you’ll be able to create an app and website that’s both visually stunning and functional for users.
This blog will take you through some tactics that will strip away all of the boring visual possibilities and emphasize an eye-catching, highly attractive app and website.
Understanding your customer’s needs
Developing a website or app for a small business that is attractive to customers involves understanding their needs, then visualizing and implementing them. Knowing what users are looking for when they access an interface helps create an inviting design that can make it easier to uncover the elements and features they need in the most efficient manner.
In addition, it provides businesses with an understanding of their user base, helping them to prioritize product development and marketing efforts to target those users without wasting time or resources. Understanding user needs in depth and incorporating them into the design makes websites not just attractive but it makes them more attractive than competition – giving businesses a competitive edge.
Incorporating Effective Web-Design Principles
Effective website and app design is more than just attractive visuals; it requires precise arrangement of elements, use of clean aesthetics and a clear information hierarchy. A well-designed website or app can make the difference between a poor customer experience and outstanding customer engagement.
By incorporative principles like making use of negative spaces, optimizing buttons, maintaining consistency in format, adopting an easy navigation structure, all while maintaining a sense of simplicity, you can ensure that all your users understand your website or app’s content and how to interact with it easily.
Utilize attractive visuals strategically to create an environment where visitors and customers alike will feel inspired to explore further, returning again and again. So, Let’s quickly dive into each design principle:
Negative Spaces

Negative space in website and app design is attractive, purposeful, and incredibly important. Most people don’t even notice negative space because that is just what it is: invisible. However, negative space serves a huge purpose.
By carefully utilizing negative space to create simple, elegant designs, users will remain more focused on the information they need rather than becoming overwhelmed by clutter. Cluttered interfaces are overwhelming which can cause users to become discouraged or confused and prevent them from taking action or thoroughly exploring the content available.
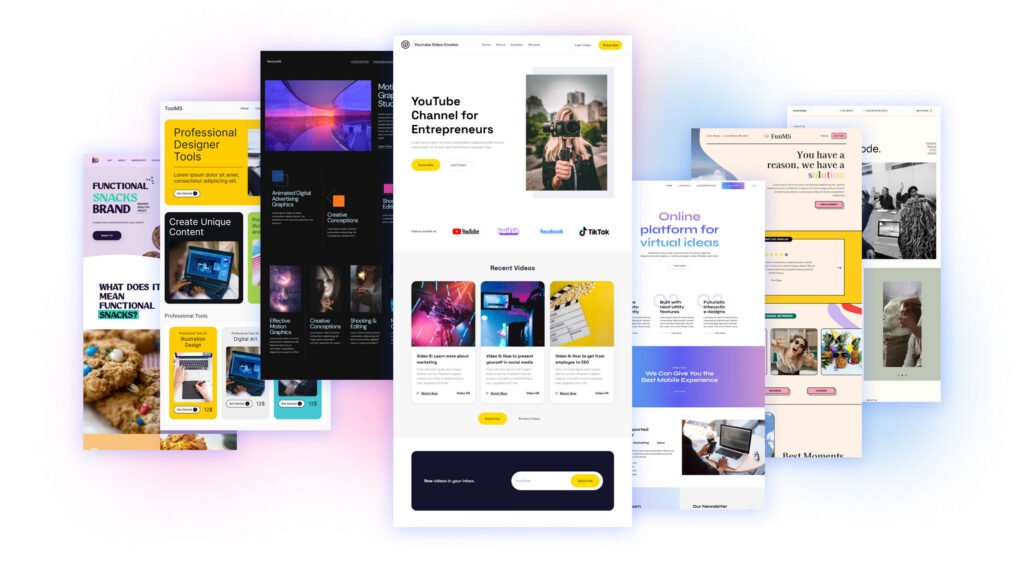
By ensuring that there is an ample amount of breathing room within the design and page layout, users will be better able to process what they are seeing and become more engaged with the app or website. In the picture above, there’s a good amount of white coming through this design. The main focus of the page is clearly an introduction to a new product. This designer used their negative space well by filling it with little clutter and centering their general message. Easy and effective.
Optimizing Buttons

Buttons, although a very minuscule portion of app and website designs, are important ‘call to actions.’ Buttons are how the user navigates, they allow individuals to interact with your app or website which means it is important for them to stand out. This way, users will be more likely to click them. Buttons ultimately need to be louder than they look by standing out against other, bigger, designs.
Maintaining Consistency

Consistency is key. Make sure you start with a brand guide for your app or website. This will guarantee an attractive website throughout, and you can reapply your designs to your social platforms so everything remains cohesive.
For your brand guide you want to layout your fonts and we’re talking headers, sub-headers, general text, and everything that includes dialogue. You also want to include a color scheme, your logo, variations of your logo for variety, as well as any designs that go with your color scheme to make your website and app pop!
Additionally, you want to make sure that the structure and spacing of your app and website follow similar patterns so it maintains order and harmony.
An Easy Navigation Structure

An attractive and effective website design is something that will consistently capture the reader’s attention. An “F” pattern is one of the most common designs used, as it helps guide readers to focus on the most important information.
With this pattern, attractive headers are placed at the top left side of the webpage, guiding the eyes horizontally to begin reading before proceeding downward. As they continue scrolling, readers will be drawn to things like bullet points, numbers, and sidebars.
This website is a perfect example of an “F” pattern with the bold, highlighted header and then an example visual directly to the right. Here, you can also see that as the user scrolls, they immediately come upon the “product tour” on the left hand side, beginning their interactive process.
Maintain Simplicity

Keeping web design simple is one of the most important aspects of having an effective, successful website. By paring down the amount of “stuff” that’s on a page, users are more likely to stay longer and engage with your content. When keeping it simple, you are able to attract more attention, since simple designs can be eye-catching and visually pleasing.
Additionally, simple layouts make it easier for viewers to find what they’re looking for quickly, thus resulting in better user experiences. Simpler web designs are often less prone to errors as well because you’re not trying to put too many functions into one page. Quality over quantity still applies here: simple websites or apps don’t need overcrowding and unnecessary visual elements in order for them to look good and work well.
Remember, you want to keep your app and website stacked with information, but also make sure it is in its simplest form for the best, most attractive design! Clutter is not compelling.
Take Risks
Taking risks when designing a website or app is an essential part of ensuring success. Not only is it attractive to have a distinct design, but by standing out from the rest of the competition, a business is sure to make waves in the digital media market. Taking risks also gives you the chance to explore possibilities and discover solutions that may be unique to your product.
When an entrepreneur takes certain risks the competition is not willing to take, they can become leaders in their field.
Wharton University
A risk-taking attitude may bring you out on top as customers feel more inclined towards something attractive and creative. Ultimately, taking risks opens up opportunities for more innovative ideas and increases customer reach, which is beneficial for any organization’s growth.
–MoMo